How I built Paperclip - The ultimate productivity tool you will ever need.
From notes, whiteboards to code playgrounds, Paperclip is an all in one tool to boost your productivity
Introduction
Hello everyone 👋🏻, I am really excited to share my journey building Paperclip.
Paperclip is the ultimate productivity tool you will ever need. Paperclip has all the things you will want to be productivity. Here are the tools that makes Paperclip:
Notes (A powerful WYSIWYG rich text editor just like Notion)
Whiteboards
Todolists (for obvious reasons)
Sticky Notes
A lightning fast HTML-CSS-JS playground for awesome frontend devs
And a highly highly powerful and lightning fast Command Palette
A Pomorodo timer that rewards you with a point every time you complete a session!
Some useful links 🔗
Homepage / Live website -> https://usepaperclip.vercel.app
Paperclip's GitHub repo -> https://github.com/lalit2005/paperclip
Paperclip's code editor's repo -> https://github.com/Lalit2005/paperclip-code-editor
Intro video
Tech Stack 📚
Next.js - The most amazing React framework on the planet
Auth0 - For perfect authentication system
Pagely- Blazing fast no-code website with Notion (for building homepage quickly)
TailwindCSS - Styling
Vercel - Hosting
Prisma - Database ORM
Supabase (Postgres) - Database
Tiptap - The headless editor framework for web artisans
Excalidraw - Powerful whiteboards
Radix UI - Primitive react component library
Headless UI - UI component library
Axios - HTTP requests
React Hook Form - Form handling
Zod - Form Validation
Fuse.js - Full text search
Feedlr - Feedback widget
SWR - Remote data fetching
Typescript - Type checking
Features' Overview
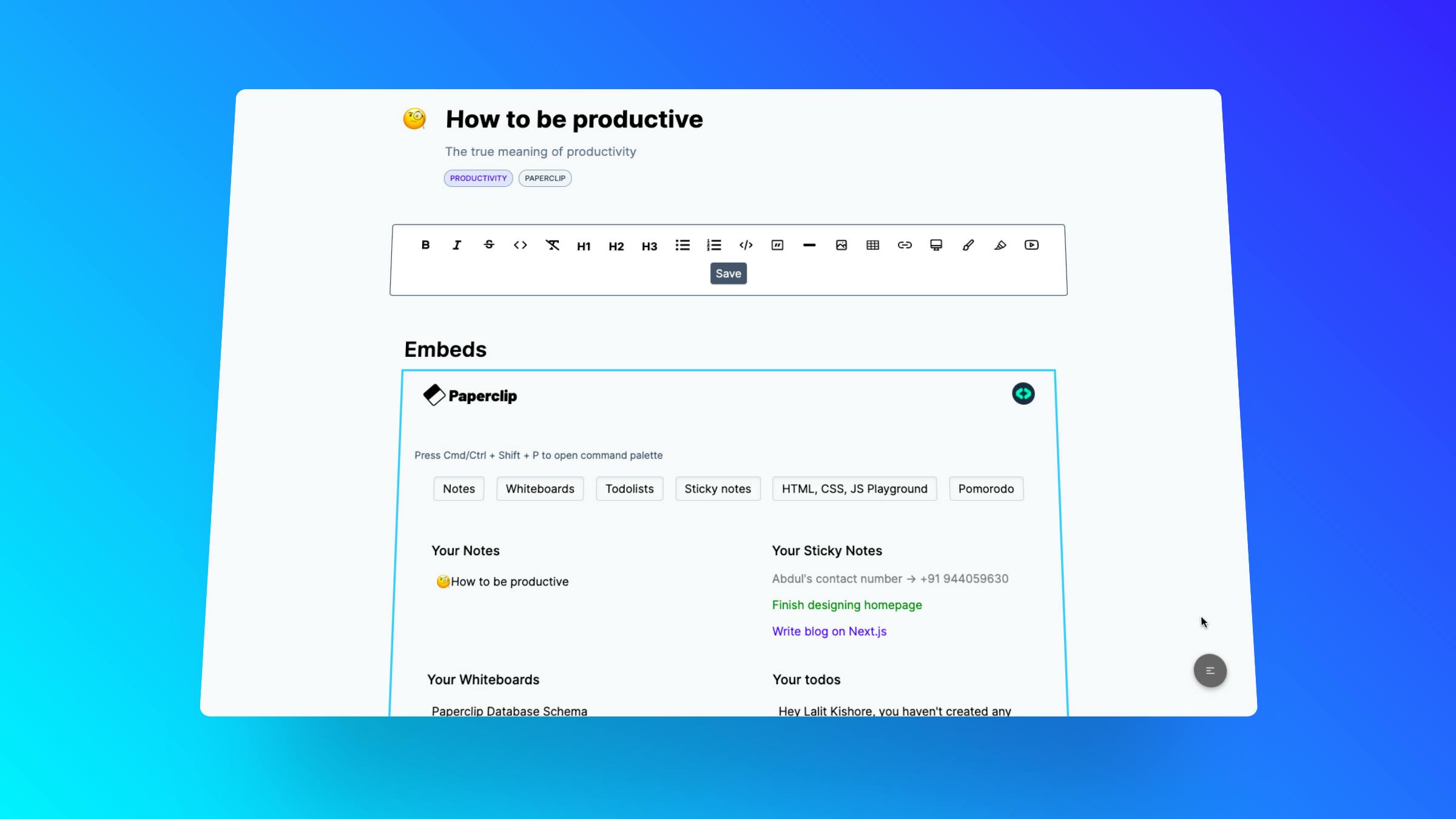
Powerful Notes ⚡️(almost like Notion)
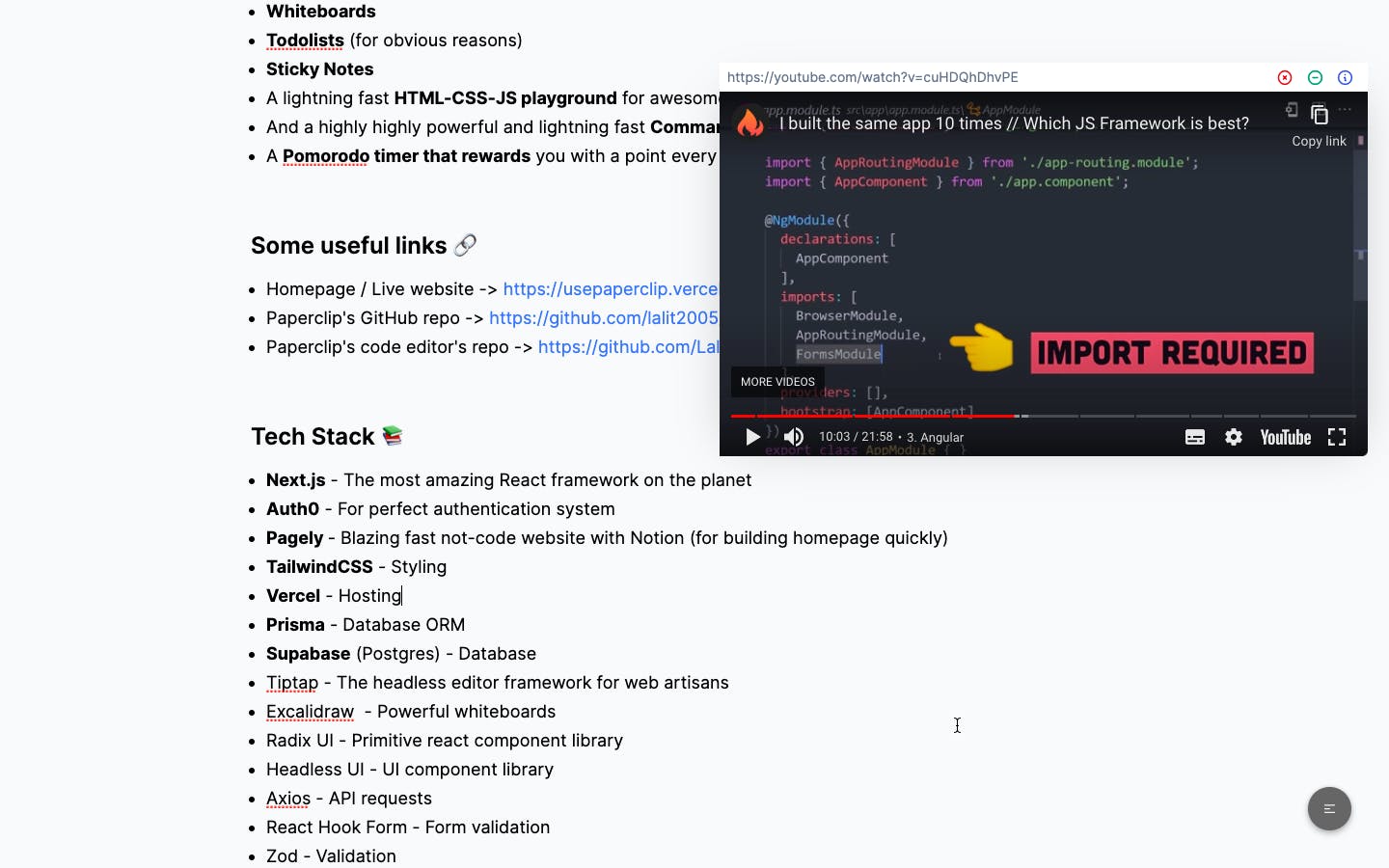
Watch Youtube videos while writing notes
Add whiteboards inside notes 🤯
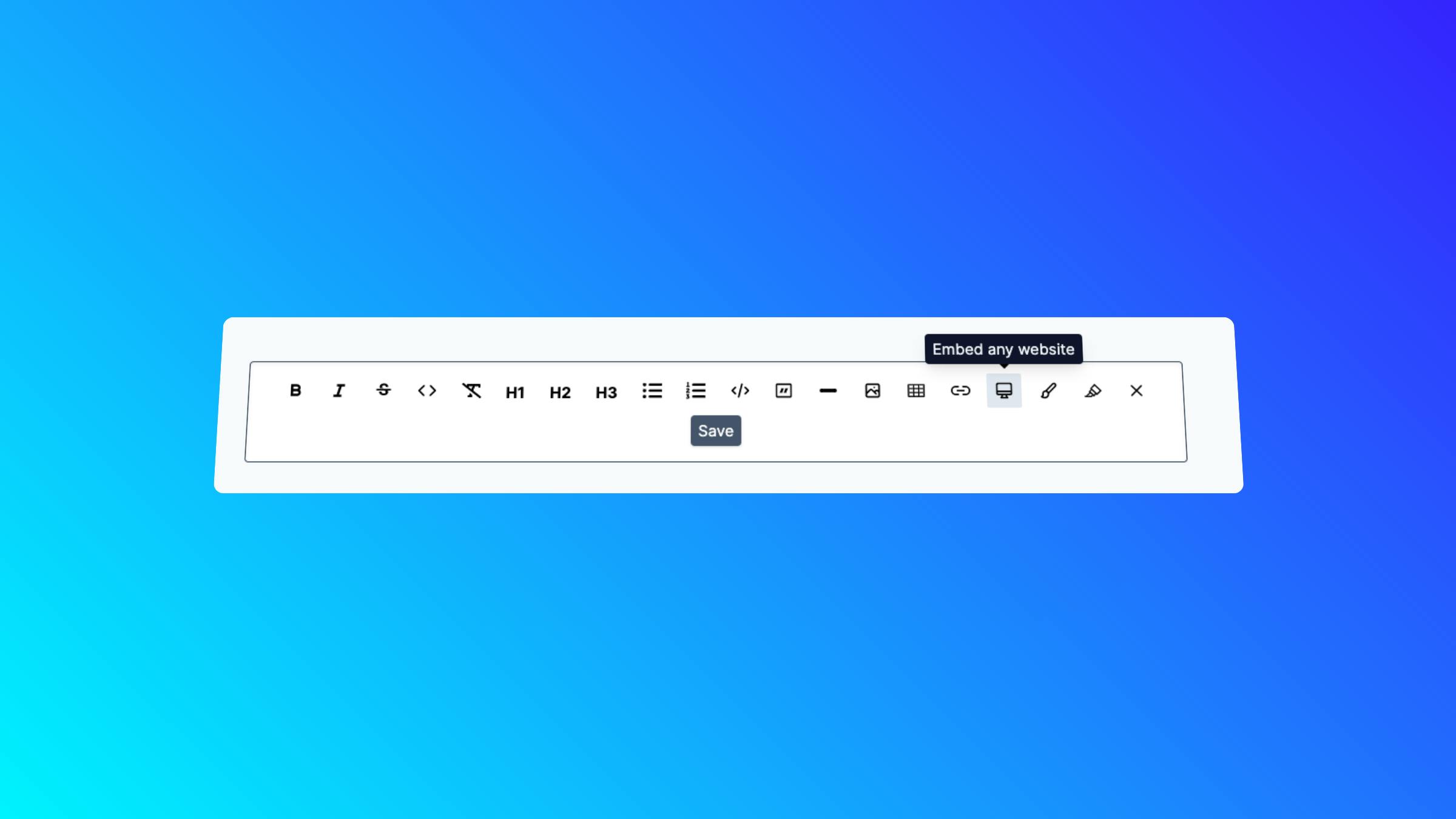
Embed any websites in notes
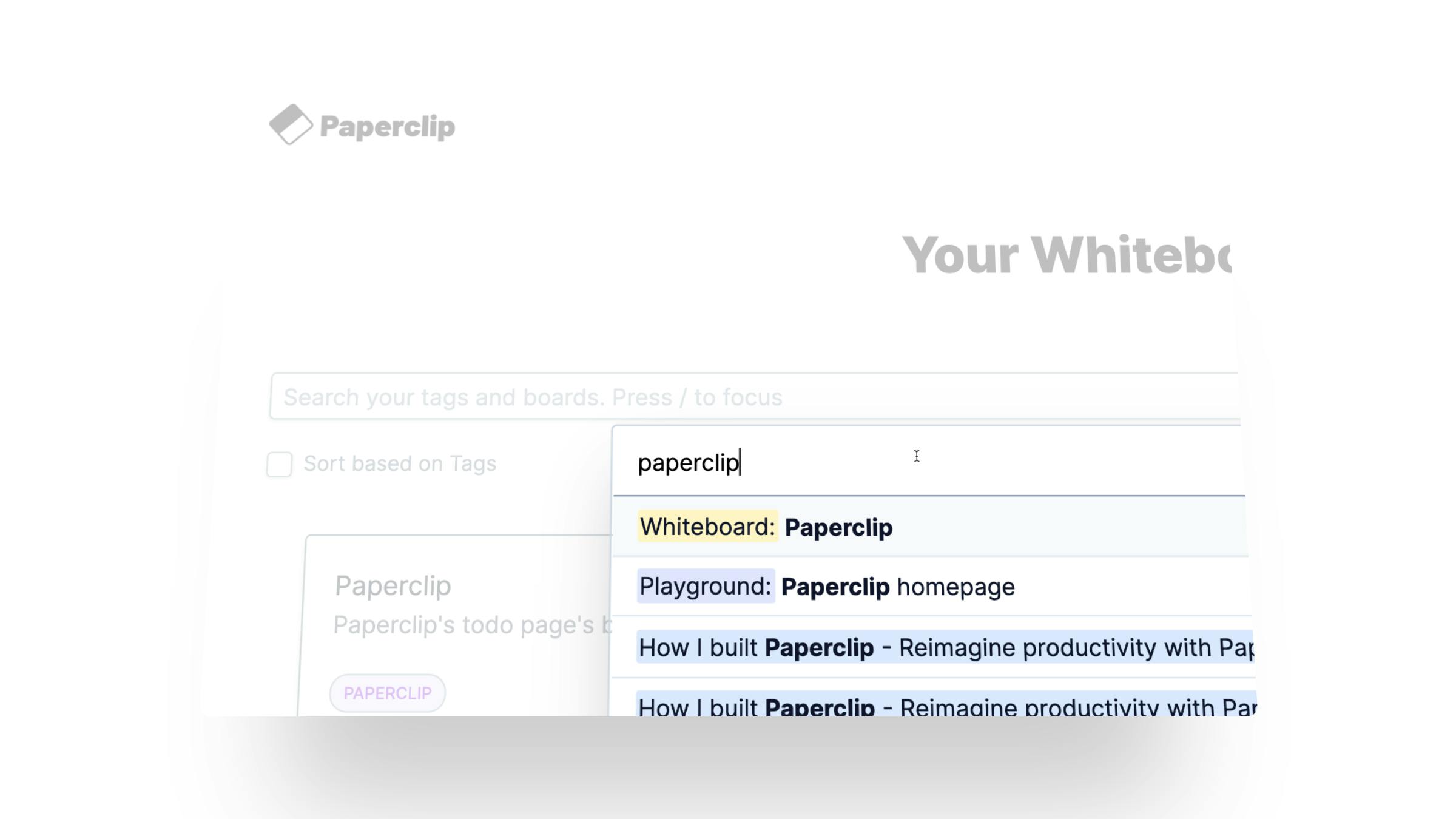
An incredibly powerful and turbo fast Command Palette
Full text search on all documents and on all content(todos, whiteboards, etc..)
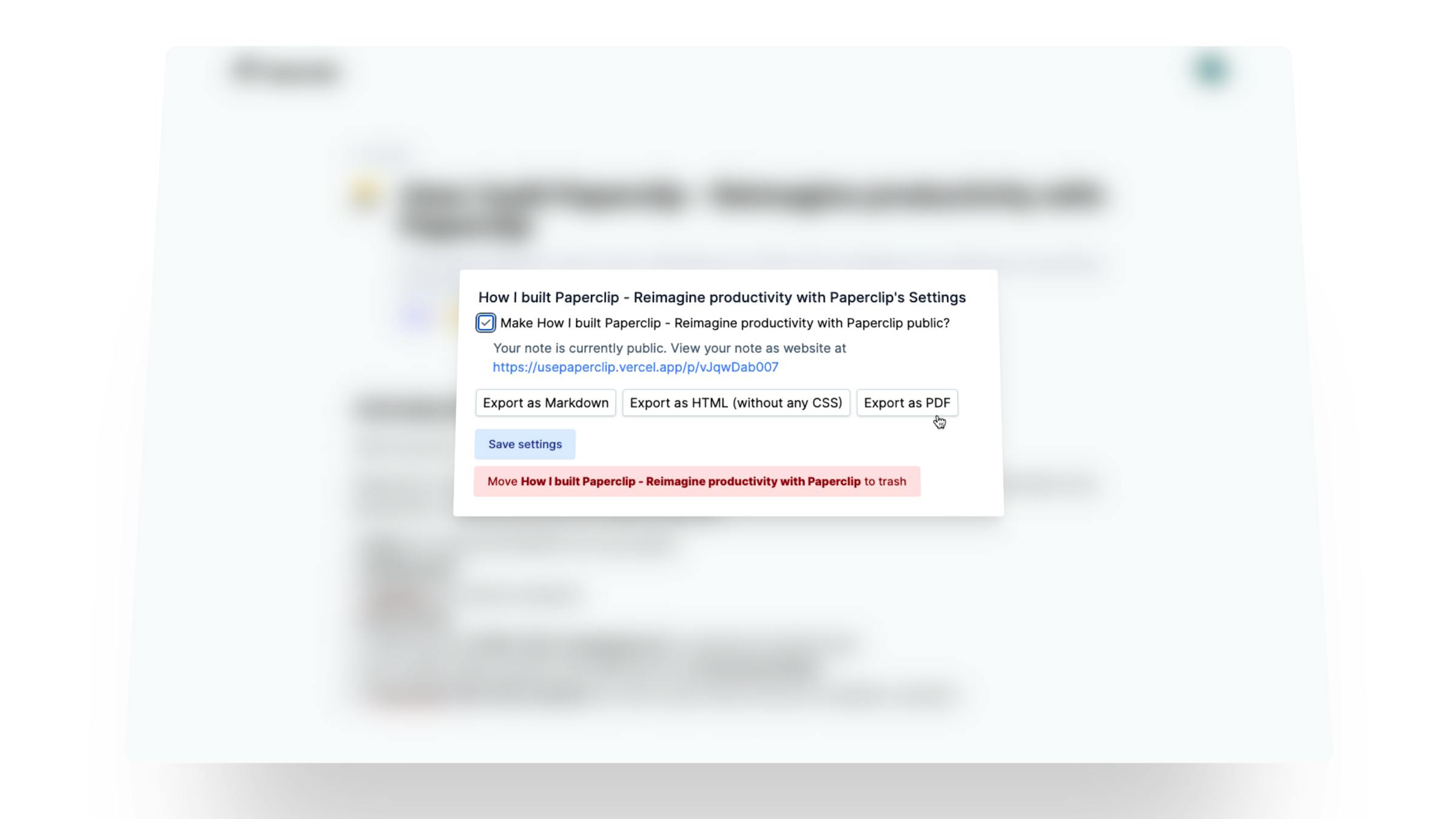
Make notes public and share em' as blazingly fast websites
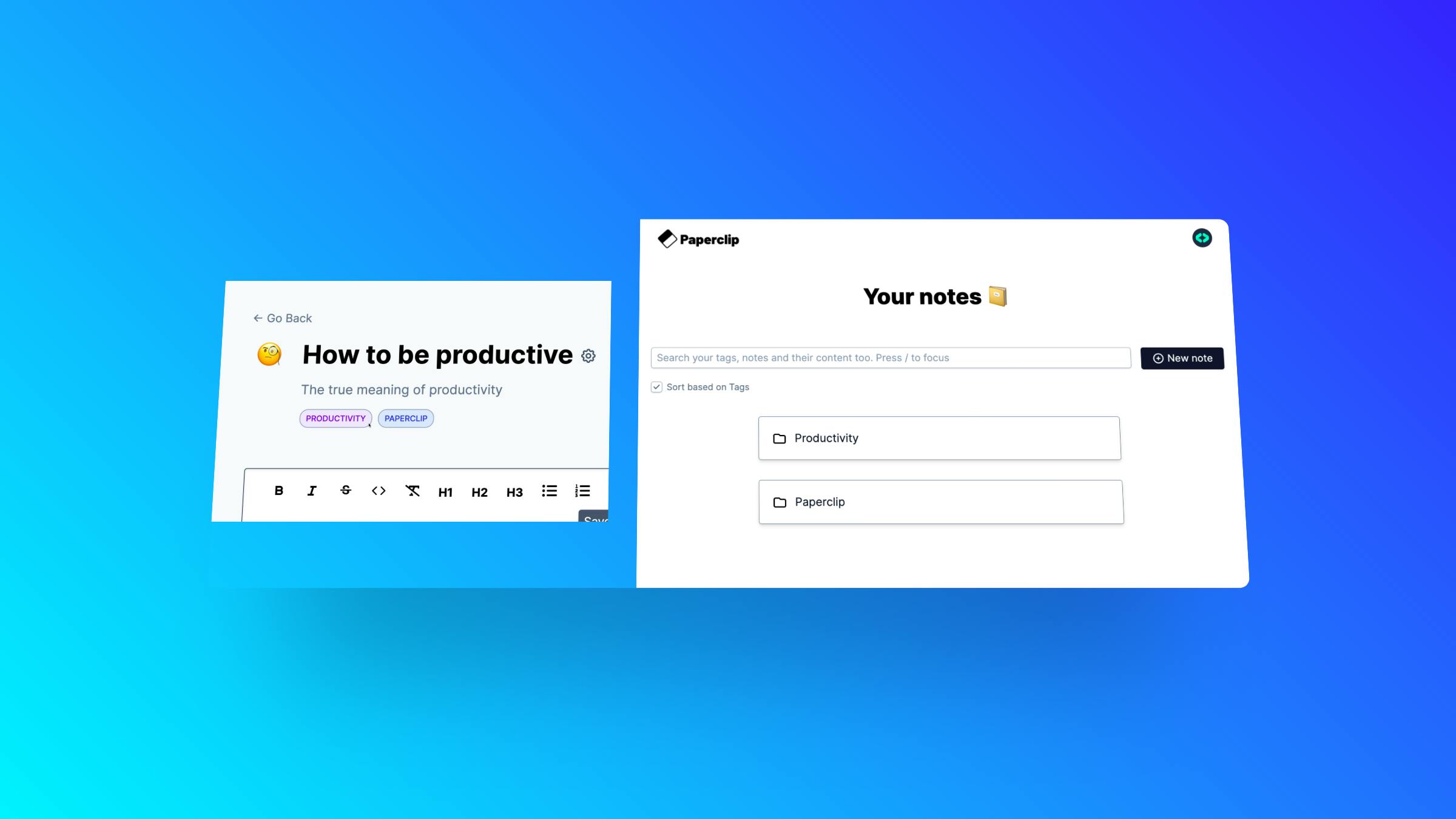
Folders for notes/Sort notes based on tags (more on this below)
Sticky notes
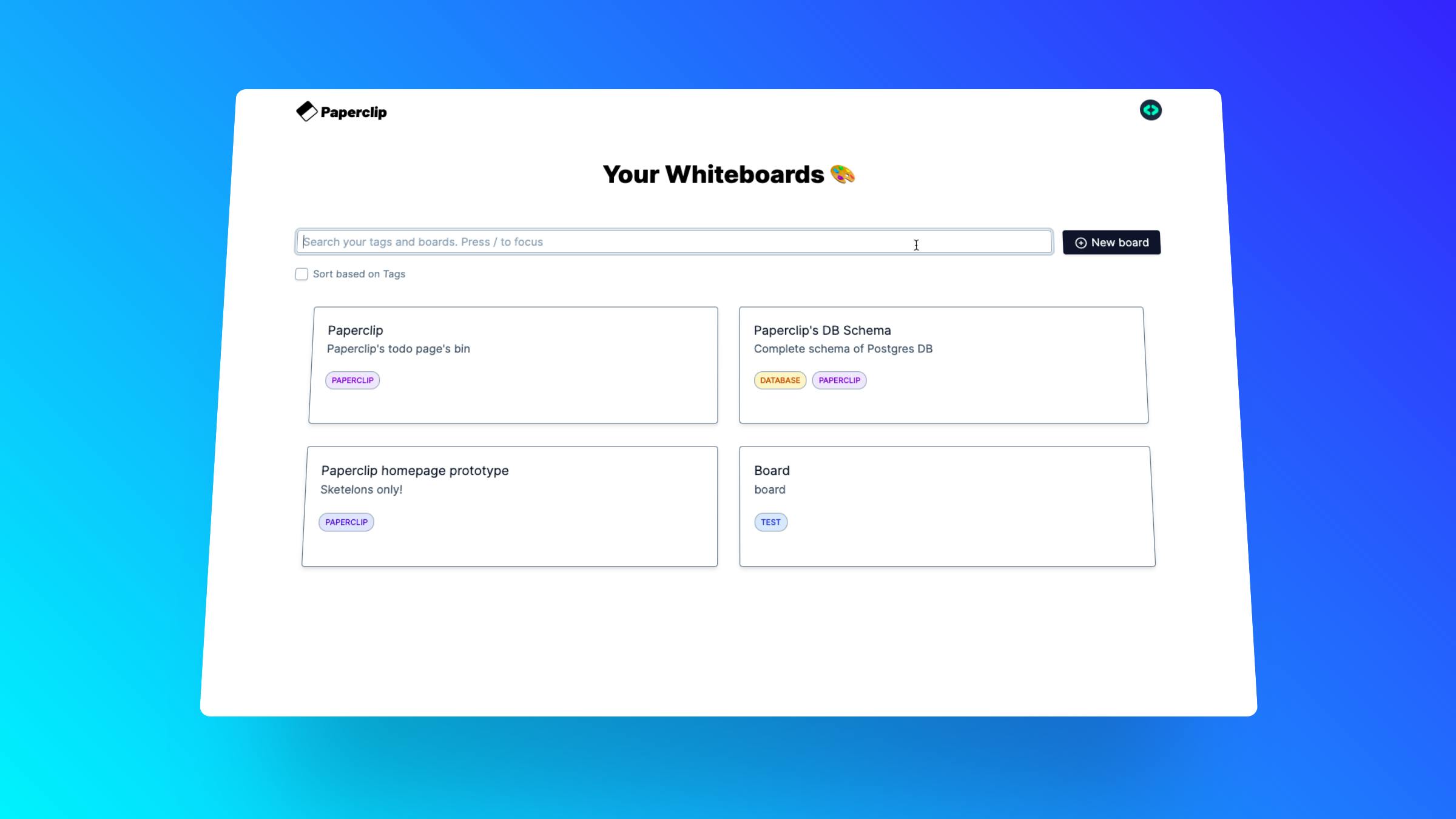
Powerful Whiteboards for sketching and prototyping
Folders for whiteboards
Share whiteboards and edit them in real time (thanks to Excalidraw)
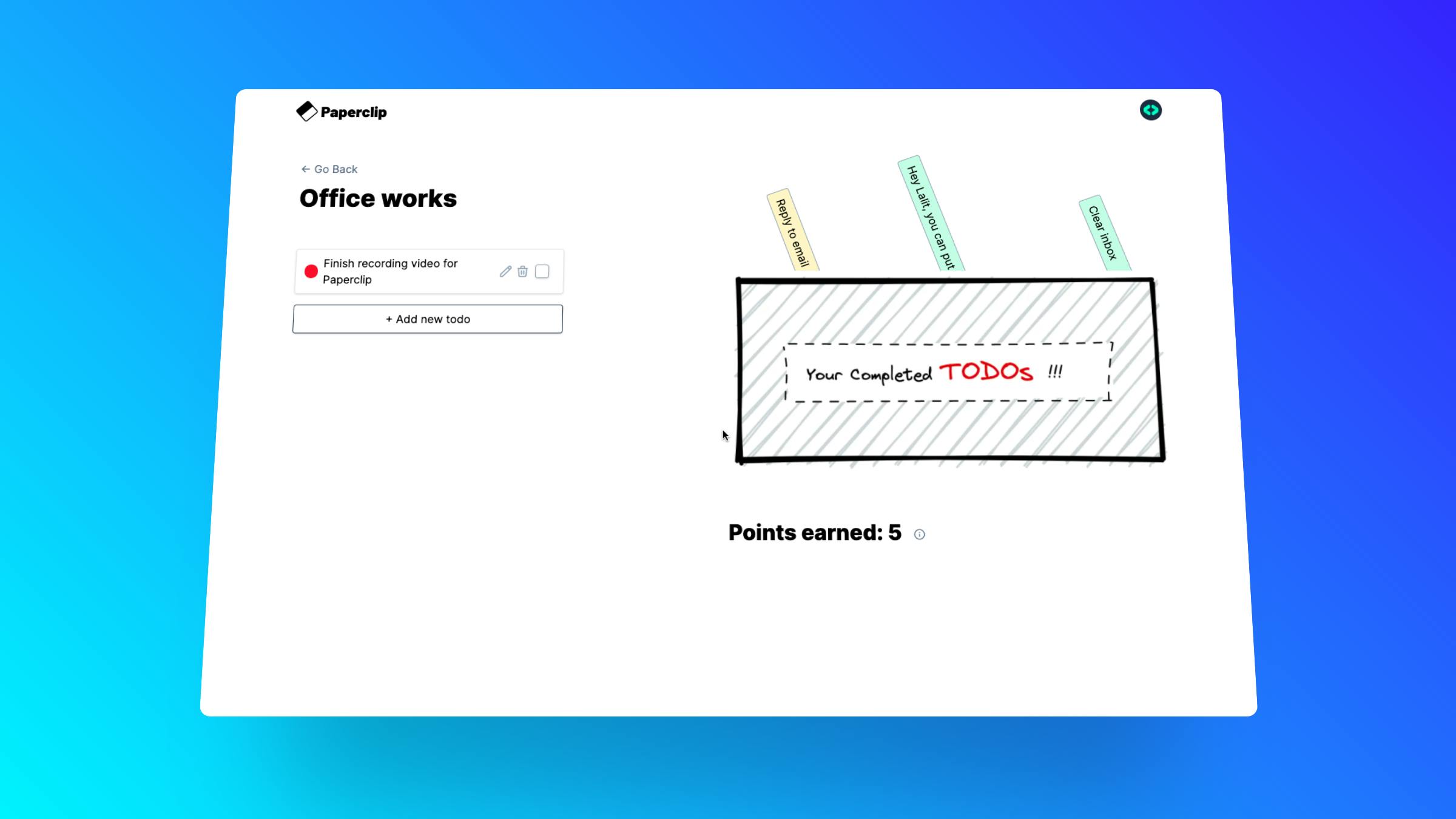
Todolists
Lightning fast HTML-CSS-JS playgrounds/code editor
Share playgrounds / Embed them in documentation sites!!!
Pomorodo timer that rewards points for completing a session
All the features of Paperclip
Notes
An intuitive and a super powerful editor with almost all features of Notion
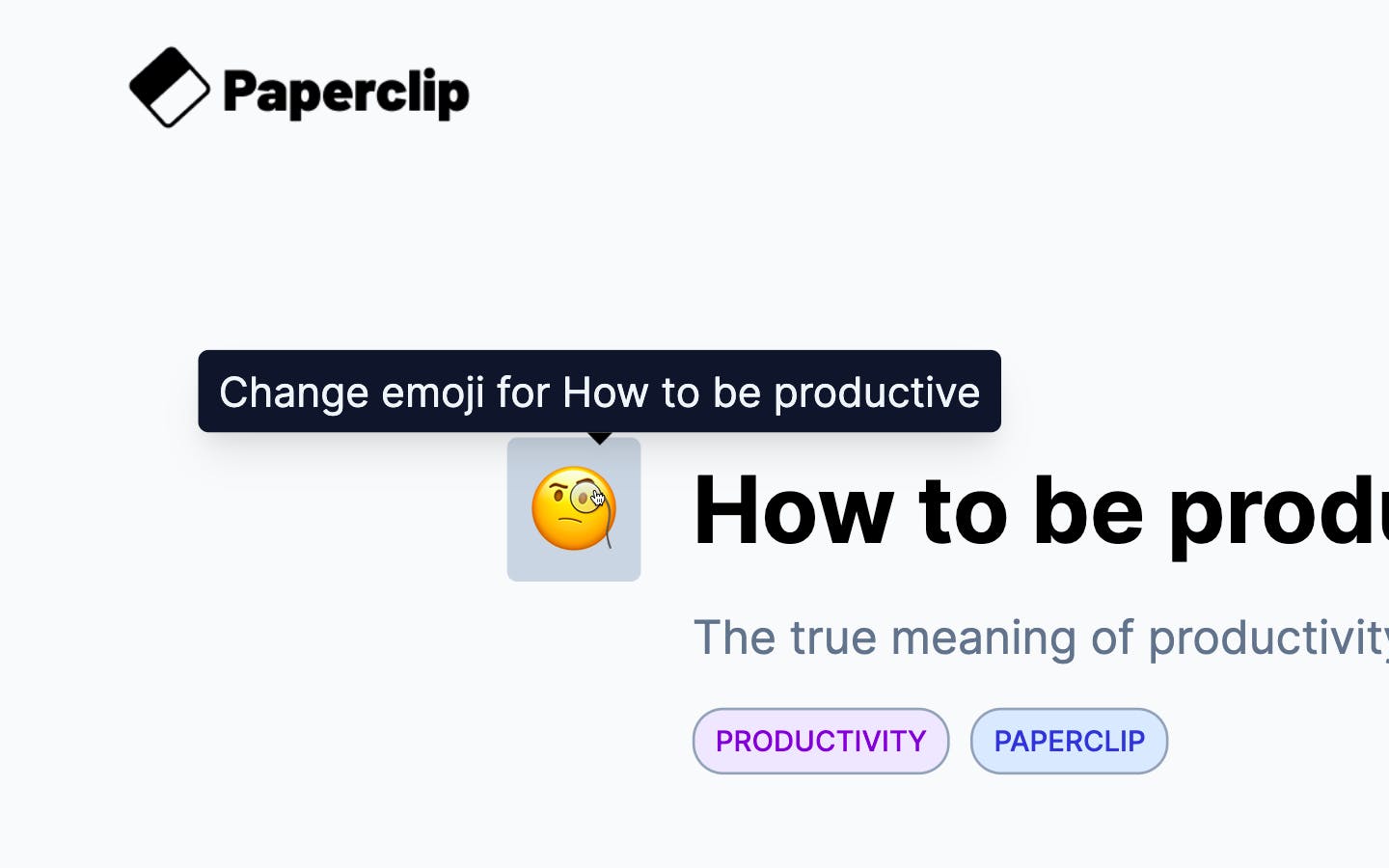
Have an emoji per note
Add tags to your notes
View notes in folder view sorted based on tags
Have same note under multiple folders
Drag n drop images inside the note
Embed any website
Play any youtube video while writing down notes
Make your notes public. Eg → https://usepaperclip.vercel.app/p/vJqwDab007
Static Pages 👆. Unlike Notion that fetches from DB for each request.
Public pages are super fast and SEO friendly!!
Export your notes as Markdown
Export your notes as PDF 😍
Export your notes as HTML (without any styling/CSS)
Todolists
Get points for completing todos based on the importance level
View a bin full of completed tasks

Whiteboards
A huge thanks to Excalidraw. This would not have been possible without it 🙏
Super powerful whiteboard
Sort whiteboards based on tags
Folder view for tags
Have the same whiteboard under multiple folders
Realtime collaboration
[...all the features of Excalidraw]

Command Palette
This is my most favourite part of Paperclip
Super fast Command palette
Search for all the content you have on Paperclip
Fastest way to navigate throughout the app. Without leaving keyboard
Fuzzy search supported for VSCode power users!!
 And a lot more... Mentioning everything does not seem possible, the blog's getting too big. To experience every feature, just go ahead and create an account here
And a lot more... Mentioning everything does not seem possible, the blog's getting too big. To experience every feature, just go ahead and create an account here
The process of building Paperclip ⚙️
A brief overview of the process and decisions that I made while building Paperclip. Most of the technologies in this tech stack are similar to the ones with Pagely (my previous project). You can read about it here
The beginning 🤔
Hello everyone (again) 👋🏻, this is one of the oldest ideas that I ever had. I had this idea from a long time, a very long time - even before when I started with coding. I had used Todoist, Trello and Notion before. But I often found myself switching between apps and I also wanted the whole process to be smoother. By saying smoother, I wanted to navigate faster with keyboard. Only with keyboard. This is where the idea of Paperclip arose.
Authentication
Building authentication has never been this easier before Auth0. Auth0 is the best thing that has happened in the sphere of authentication that requires care and a high level of security. The first thing I did in building Paperclip authentication! This was because I already knew that this would take no more than 5mins from creating a next app to finish authentication. Since I already used Auth0 for building StaticShield, it literally felt like a breeze 🌊. I just had to fetch the API keys, add them to Vercel and .env.local, add a new /pages/api/[...auth.ts] file and run yarn dev to start the server and boom 🤯.
The Note editor
This was the most difficult part of the project. I was thinking that adding just a simple rich text editor in an app is just a cake walk. But once I knew the level of difficulty of implementing this, I was almost giving up "notes" in Paperclip. That's exactly when I came across tiptap. But the main problem was - although tiptap had a react library, it was mainly built to work with Vue 😔. I had no prior experience with Vue while building this example for StaticShield. But I always felt that Vue was not my cup of tea. But when I saw the features of tiptap, they attracted me. So I mustered up the courage and took that plunge. It was then I found out that Tiptap almost had all the core setup. So I could build all what I want(extensions) upon Tiptap.
I first went with all the extensions from their docs, repo and examples. But some of the examples where from a different world (Vue) that I never wanted to enter into (atleast for now). So I just went with experimenting different(trial and error) solutions. I had to work my fingers to the bone to convert those examples.
After the editor became usable, I worked on having a emoji per note. I first went with emoji-mart but they took too long (~5sec) to load after each click. So I rolled up my sleeves to build my own Emoji picker.I first tried fetch the GitHub emoji API and render all the emojis. But this resulted in too many requests for PNG images. So I finally went with rendering all emojis with the help of this library.
I finally reached a point where I had implemented almost all the main features of Notion. But that was also when I discerned that only 10-15 days where left!!! So that's when I rolled up my sleeves to build other core features of Paperclip. The thing that made me fast was Prisma, which leads to the next section.
Prisma - The best ORM ◮
Prisma increased my speed exponentially. All my Next.js API routes had to deal with creating, reading, updating, and deleting records in the Postgres database on Supabase. With the help of GitHub Copilot and the incredible Typescript support from Prisma, I only had to break the Tab and Enter keys by hitting it multiple times to get my job done. Perfectly. This made the /utils almost empty which had to deal with communicating with external services and queries. Since I followed an API-first approach. I was able finish all the APIs in a matter of hours. But the main challenge was with the frontend.
After finishing the core features, I realized that I completely forgot the homepage. But I was able to get it perfectly done in about half an hour 👇
Pagely - Build a super fast website with Notion
I was able to get a pretty descent, SEO friendly and minimal website with the help of Notion and Pagely. I just wrote the content in Notion, shared the Page with web, gave the URL to Pagely and boom 💥. The website was ready and I styled the whole website this awesome Stylebot chrome extension . Hence I made the homepage of Paperclip with no-code in under 30 mins!! I then thought rewrite this route to homepage, but this did not seem to work. So I just put it in an iframe temporarily which looked good too!!
The whiteboard
Excalidraw has a NPM package(react component) that lets us embed a whiteboard in our app! It's natural for any person to use this. I too did that. But I had to struggle to get it working with Next.js. When everything worked fine, the most important thing started breaking/crashing - saving data to DB. I tried my best to solve it, but it seemed impossible.
The blog
This might be the most weirdest title you will have ever read. This section gives a overview of how I wrote this very blog (the process). It was no brainier for me to write the blog with Paperclip itself 🤯. I just wrote the blog in Paperclip, exported it in markdown format, copied the content, posted in Hashnode and published it 💦
Here's the public Paperclip on this very blog → https://usepaperclip.vercel.app/p/vJqwDab007
I know that this is a bit of a tedious process, so I just started building an API to fetch the content just like Notion API but a much simpler one that sends you the basic HTML and you can style it the way you want. You can build a CMS on top of Paperclip too!!
And as I was writing the blog in Paperclip, I caught some nasty bugs which I was able to solve successfully. I had almost the similar experience with Notion except for the / command. So I'll be removing the toolbar soon and adding the "popup on /" feature. Thanks to this awesome blog. And I wrote this blog while watching this cool video from Fireship

Future
Since I am planning to use Paperclip as my only productivity app, I am sure many more features will be added. Here are some of the things that I have planned to accomplish for Paperclip
- Spreadsheets
- Improve note editor
- Kanban boards
- Calendar
- Expense tracker (although I don't need one 😅)
- Games! for relaxing
- A secure vault for storing some secrets
- A chrome extension (along with a web clipper)
- A VSCode extension
- And more
You can always view the updated roadmap here
Thanks 🙏
Thanks a lot. Glad you made it till the end. Hope you liked my project. Feel free to drop down your thoughts, feedback and ideas below in the Comments section
Support
If you like what I do and if you would like to support me, you can do that by clicking the button below.
Or you can just show your love by starring the repository here.